Bloggerで表を作成してみる。
Wordみたいな便利機能あるかと思ったけどないみたい。
とりあえず単純にExcelからコピー&ペーストやってみました。
全然期待してなかったけど、なんとなく変換してくれてるっぽい…。
セルの色、文字の色などいろいろ省略されてしまっていますが、せめて罫線は欲しい…。
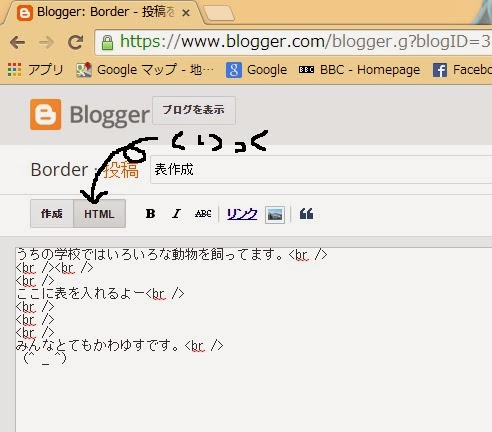
と、いうわけでツールバーの「HTML」をクリックしてみましょう。
この記事のHTMLが表示されます。
<table border=”0” …. > から、</table>までが表です。
いろいろ(余計なもの?まで)変換してくれてますが、全部無視してはじめの
<table border=”0” を、 <table border=”1” にしましょう。
(変えるのは0→1だけね)
で、ツールバーの「作成」をクリックしましょう。
後は普通の文章と同じ要領でツールバー使って編集できるみたいです。
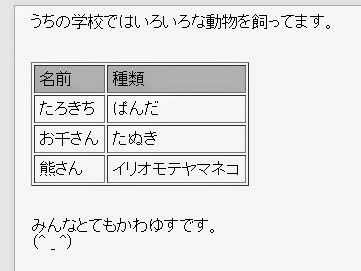
項目の“名前”“種類”を中央揃えにして、セルに収まりきれてないから文字小さくして、
“熊さん”を赤色にしてみました。
手っ取り早くはこれで十分かも。
でも、セルの幅と色は変更したいかも。
さっきみたく変換してくれたテーブルいじってもいいけど、
いろいろ変換してくれてるから、煩雑…。
だったら、はじめから自分で追加した方がよいかも…。
と、いうことで以下は普通にHTMLのテーブル作成方法です。
//-----------------------------------------------//
○テーブル作るよー。
<table>
</table>
このままだとさっきみたいに罫線引いてくれないので、border足しときましょう。
<table border=”1”>
</table>
一行作ります。
<table border=”1”>
<tr></tr>
</table>
ようやく項目入力
<table border=”1”>
<tr><td>名前</td></tr>
</table>
もう一個項目入力
<table border=”1”>
<tr><td>名前</td><td>種類</td></tr>
</table>
後は繰り返し。
行足したいときは、<tr></tr>
項目足したいときは、<td></td>
ですねー。
<table border=”1”>
<tr><td>名前</td><td>種類</td></tr>
<tr><td>たろきち</td><td>パンダ</td></tr>
<tr><td>お千さん</td><td>たぬき</td></tr>
<tr><td>熊さん</td><td>イリオモテヤマネコ</td></tr>
</table>
後はこれを記事のHTMLに埋め込むだけです。
(直接書いてもいいよー)
記事を用意する。
長い文章の場合、なんか目印になるテキスト入れとくと後で挿入場所探しやすいです。
(↓例:”ここに表入れるよー”みたいな。…普通に図1.xxxでいいんですけど…)
*「ctrl」+「F」で文字列検索できるよー。
ツールバーの“HTML”をクリックします。
表を挿入したいところに先ほどの文字列を挿入。
<br/>ってのが改行なので、適当にその辺に挿入しましょう。
ツールバーの“作成”を押して確認してみましょう。
ここから、ちょこっとアレンジ特集。
//-------------------//
○余白いれる / cellpadding
文字がセルいっぱいで窮屈なので、ちょっと隙間作ります。
cellpadding=”5”ってのを、<table>の中に入れましょう。
<table border="1" cellpadding="5">
<tbody>
<tr><td>名前</td><td>種類</td></tr>
<tr><td>たろきち</td><td>ぱんだ</td></tr>
<tr><td>お千さん</td><td>たぬき</td></tr>
<tr><td>熊さん</td><td>イリオモテヤマネコ</td></tr>
</tbody></table>
*一度保存するとbloggerが<tbody></tbody>ってのを付け足しますが、ほっときましょう。
ちょっとゆったりしました。
○セル背景 / bgcolor
項目の行を区別するため、セルの背景を変えましょう。
bgcolor=”#C0C0C0”を<tr>の中に入れましょう。
*アルファベットのシー、数字のゼロね
<table border="1" cellpadding="5">
<tbody>
<tr bgcolor="#C0C0C0"><td>名前</td><td>種類</td></tr>
<tr><td>たろきち</td><td>ぱんだ</td></tr>
<tr><td>お千さん</td><td>たぬき</td></tr>
<tr><td>熊さん</td><td>イリオモテヤマネコ</td></tr>
</tbody></table>
#C0C0C0は色を示します。
他の色は「RGB, 16進数」で検索すればすぐでるお。
<tr>の中に入れると行全体、<td>の中にいれると各セルの色が変わります。
○セルの幅を変える / width
ここまでくれば、bloggerでは普通に文字編集できるみたい。
で、セルの幅も適当に調整してくれるみたいです。
*冒頭のコピペしたときには自動でセル幅調整してくれないのですが、
コピペした際にセルの幅が指定されてしまってるからです。
自動調整された幅が気にいらない場合は、自分で指定しましょう。
“種類”の列の幅を広くします。
“種類”の<td>にwidth=”250”をいれましょう。
<table border="1" cellpadding="5">
<tbody>
<tr bgcolor="#C0C0C0"><td>名前</td><td width=”250”>種類</td></tr>
<tr><td>たろきち</td><td>ぱんだ</td></tr>
<tr><td>お千さん</td><td>たぬき</td></tr>
<tr><td>熊さん</td><td>イリオモテヤマネコ</td></tr>
</tbody></table>
広くなりました。
高さ変えたいときはheightで設定できます。
後は太文字にしたり、中央揃えはツールバーを使って普通の文章と同じように編集できます。
だいたい、これくらいあればそこそこ使えるかな?
Category: Blogger Tips もくじ >
< 7. プロフィールのなまえ変更













0 件のコメント:
コメントを投稿