違うページにリンク貼るのは”簡単貼り付け機能”がツールバーにあるのですが、
同じページ内でのジャンプはないみたい。
参考:> 5. リンクを張る
なので、調べてみました。
1. とぶ先に名前付ける
2. とぶ先指定して、とばす
これだけでいいらしい。
結構簡単っぽいので、試してみました。
//--------------------------------------//
概要:
1. とぶ先に名前付ける
<div>Aだよー</div>
で、”Aだよー”が表示されます。
これにid=で名前を付けます。
<div id="Jump_A">Aだよー</div>
Jump_Aのところは好きな名前でいいよー。
<a>Aにとぶよー</a>
で、”Aにとぶよー”が表示されて、これをクリックするとどっかにとびます。
で、href=でとぶ先を指定してあげます。
(ここでは1.でつけた名前のとこ)
<a href="#Jump_A">Aにとぶよー</a>
なんかしんないけど、#がいります。
ここから実装
//-----------//
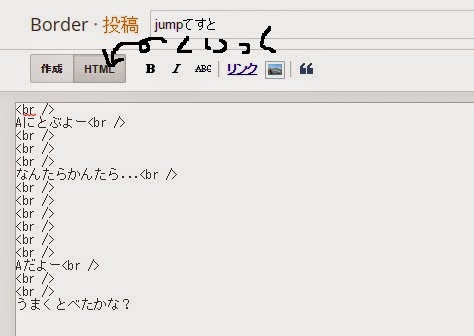
○記事を用意します。
ツールバーの「HTML」をクリックしましょう。
Aにとぶよー<br />
を先ほどの
<a href="#Jump_A">Aにとぶよー</a>
に変更しましょう。
で、
Aだよー<br />
を
<div id="Jump_A">Aだよー</div>
に変更しましょう。
で、完成!
…なのですが、このまま「公開」にして今後HTMLでのみ編集するのであれば、問題ないみたいです。
んが、やっぱり編集は「作成」モードの方がやりやすい。
ってことで「作成」モードにしてしまうとジャンプしてくれなくなります。
(´・_・`)
*ちなみに、他のページリンクの時もだけど「プレビュー」ではジャンプテストできないみたい。
一度「作成」モードにして「HTML」モードに戻ってみましょう。
「Aにとぶよー」のところで、とぶ先指定のhrefに余計なものがたされています。
こんなの
href="https://www.blogger.com/blogger.g?blogID=3630748397573596991#Jump_A"
おそらく、今、編集してる画面のURLです。
公開されたときのページは違う場所だから、うまくとんでくれないみたい。
消しても、消しても、「作成」モードにする度付け足してくれちゃいます。
なので、自ら公開されたときのページを無理やり入れてやりましょう。
と、いうわけで公開されたときの場所を調べるため、とりあえず公開しましょう。
公開したら、ブログ開きましょう。
開いてすぐはブログ自体のURLだから、Archiveなんかで目的の記事開いた方がいいかも。
で、その時のURLをコピーしときましょう。
今回の例:http://border008.blogspot.jp/2014/12/jump.html
で、すぐさまブログを閉じて、さっきの記事編集画面にもどり、とりあえず何食わぬ顔で「下書き」に戻しときましょう。
さっきの要領でHTML編集画面に戻り、コピっておいたURLに変更しましょう。
<a href="http://border008.blogspot.jp/2014/12/jump.html#Jump_A">Aにとぶよー</a>
で、完成!
「作成」モードになっても大丈夫。
\( 〇 ⌒ ▽ ⌒ 〇 )/






0 件のコメント:
コメントを投稿